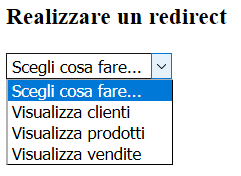
Si vuole realizzare una pagina web che permetta di scegliere di richiamare una specifica pagina fra un certo numero di pagine disponibili, utilizzando una casella di scelta a discesa, come nella figura seguente:

In altri termini, quello che si richiede è di realizzare un redirect della pagina tramite la scelta effettuata dall’utente nella casella di scelta. Ciò può essere realizzato sia lato client, sia lato server.
Soluzione lato client
La soluzione lato client consiste nel realizzare il redirect direttamente con Javascript, tramite l’evento onchange sulla casella di scelta a discesa. Un redirect con Javascript, può essere realizzato tramite l’oggetto location. L’attributo href di quest’oggetto permette di ottenere (se utilizzato a destra di un’assegnazione) oppure di impostare (se utilizzato a sinistra di un’assegnazione) l’URL della pagina e, quindi, in quest’ultimo caso di realizzare un redirect della pagina. Lo stesso risultato può essere ottenuto richiamando il metodo assign() che carica una nuova pagina, della quale il metodo richiede come argomento l’URL sotto forma di stringa. Per approfondimenti su quest’oggetto si rimanda al seguente link.
Quanto richiesto può essere ottenuto con il codice seguente, in cui a scopo esemplificativo vengono utilizzate entrambe le soluzioni (sia con l’attributo, sia con il metodo dell’oggetto location):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<html> <head> <title>Link con Javascript</title> </head> <body> <h3>Attivare un link con Javascript</h3> <form> <select id="scelta" onchange="redirect()"> <option value="">Scegli cosa fare...</option> <option value="clienti">Visualizza clienti</option> <option value="prodotti">Visualizza prodotti</option> <option value="vendite">Visualizza vendite</option> </select> </form> </body> <script type="text/javascript"> function redirect() { var scelta = document.getElementById("scelta").value; switch(scelta) { case "clienti": location.href="clienti.php"; break; case "prodotti": location.href="prodotti.php"; break; case "vendite": location.assign("vendite.php"); break; } } </script> </html> |
Soluzione lato server
Una soluzione lato server potrà sfrutterà sempre l’evento onchange sulla casella di scelta con Javascript, ma questa volta solo per inviare la richiesta di redirect al server PHP, che invece dovrà materialmente eseguire il redirect. (Volendo si potrebbe realizzare anche una soluzione che utilizza esclusivamente il linuaggio PHP, scegliendo di inviare il form con la richiesta in maniera più classica, tramite un bottone di submit).
In PHP un redirect può essere eseguito utilizzando la seguente funzione:
|
1 |
header("Location: nomePagina.php"); |
Pertanto quanto richiesto può essere ottenuto con il codice seguente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<html> <head> <title>Link con Javascript</title> </head> <body> <h3>Attivare un link con Javascript</h3> <form id="modulo" method="POST" action="<?php $_SERVER['PHP_SELF'] ?>"> <select name="scelta" onchange="redirect()"> <option value="">Scegli cosa fare...</option> <option value="clienti">Visualizza clienti</option> <option value="prodotti">Visualizza prodotti</option> <option value="vendite">Visualizza vendite</option> </select> </form> <?php //SE LA SCELTA E' STATA EFFETTUATA if(isset($_POST['scelta'])) { $scelta = $_POST['scelta']; switch ($scelta) { case 'clienti': header("Location: clienti.php"); break; case 'prodotti': header("Location: prodotti.php"); break; case 'vendite': header("Location: vendite.php"); break; } } ?> </body> <script type="text/javascript"> function redirect(){ document.getElementById('modulo').submit(); } </script> </html> |