Un client invia dei dati ad un server affinché, in generale, essi possano essere elaborati dal server, eventualmente restituendo anche i risultati delle elaborazioni allo stesso client. Un caso tipico, per esempio, è quello di un processo client che deve interagire con un database che si trova su un server, per compiere su di esso delle operazioni di manipolazione (inserimenti, modifiche, cancellazioni di record) o di interrogazione.
Si supponga che l’invio dei dati dal client verso il server debba essere realizzato con un form (o modulo) di una pagina HTML, in questo caso i dati inviati possono essere recuperati sul server utilizzando un qualche linguaggio di programmazione lato server, come ad esempio PHP. La pagina web del form una volta che è stata visualizzata nel browser, può essere utilizzata per raccogliere sul client i dati da inviare con una richiesta http in modalità GET o POST verso una pagina PHP di destinazione che si trova sul server, che può essere una pagina diversa da quella di invio, ma che con opportuni accorgimenti può essere anche la stessa pagina dalla quale è partita la richiesta di invio.
Nel caso dell’esempio che segue, la pagine di destinazione è una pagina diversa di nome ‘esegui.php’ e viene utilizzato il metodo di invio POST. In ogni caso, la pagina di destinazione deve incorporare gli script con le istruzioni PHP per elaborare opportunamente i dati ricevuti. Per realizzare una pagina web dinamica in PHP, dunque, è fondamentale conoscere quali sono e come si utilizzano i principali elementi HTML con cui è possibile realizzare le operazioni di input.
I principali elementi HTML per l’input, con le proprietà fondamentali, sono riportati nel codice seguente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<html> <head> <title>Elementi Html</title> </head> <body> <div style = "font-family: arial, 'sans serif'; width: 450px; margin: 10px auto; border: 1px solid #999999; padding: 10px"> <form method="POST" action="esegui.php"> <label>Casella di testo 1</label><br/> <input type="text" name="utente" value="Testo di default" size="20"><br/> <br/> <!--La proprietà PLACEHOLDER serve per visualizzare un suggerimento nella casella di testo--> <label>Casella di testo 2</label> <br/> <input type="text" name="utente" placeholder="Inserisci il cognome" size="20"><br/> <br/> <label>Casella per le password</label><br/> <input type="password" name="password" size="16"> <br/><br/> <label>Casella per un blocco di testo</label><br/> <textarea name="comunicazione" rows="10" cols="40">Inserisci qui il corpo del testo</textarea><br/> <br/> <label>Pulsanti a selezione unica (radio button)</label><br/> <input type="radio" name="consenso" value="accetto" >Accetto<br/> <input type="radio" name="consenso" value="non_accetto" checked >Non accetto<br/> <br/> <label>Pulsanti a selezione multipla (checkbox)</label><br/> <!--Le parentesi quadre servono a far capire a PHP che la variabile corrispondente alla chiave 'hobby' nell'array associativo inviato con la richiesta, è un ARRAY formato da più elementi--> <input type="checkbox" name="hobby[]" value="musica" >Musica<br/> <input type="checkbox" name="hobby[]" value="sport" checked >Sport<br/> <br/> <label>Casella di scelta a discesa</label><br/> <select name="giorni"> <option value="1" >Lunedì</option> <option value="2" >Martedì</option> <option value="3" selected >Mercoledì</option> <option value="4" >Giovedì</option> <option value="5" >Venerdì</option> <option value="6" >Sabato</option> <option value="7" >Domenica</option> </select><br/> <br/> <label>Casella di scelta singola e multipla</label><br/> <!--La proprietà SIZE serve per fissare il numero di elementi visibili nella casella, l'opzione MULTIPLE per dare la possibilità di fare delle scelte multiple tenendo premuto CTRL. N.B.nel caso di scelte multiple, vanno messe le parentesi quadre dopo il nome dell'elemento select, per far capire a PHP che la variabile corrispondente alla chiave 'giorni' nell'array associativo inviato con la richiesta, è un ARRAY formato da più elementi:--> <select name="giorni[]" size="8" multiple> <optgroup label="Feriali"> <option value="1" >Lunedì</option> <option value="2" >Martedì</option> <option value="3" selected >Mercoledì</option> <option value="4" selected >Giovedì</option> <option value="5" >Venerdì</option> </optgroup> <optgroup label="Festivi"> <option value="6" >Sabato</option> <option value="7" >Domenica</option> </optgroup> </select><br/> <span style="font-size: 0.7em;">(Premere CTRL per le scelte multiple)</span><br/> <br/> <label>Pulsante di reset</label><br/> <input type="reset" name="cancella" value="Resetta tutto"><br/> <br/> <label>Pulsante per l'invio dei dati</label><br/> <input type="submit" name="invia" value="Invia i dati"><br/> </form> </div> </body> </html> |
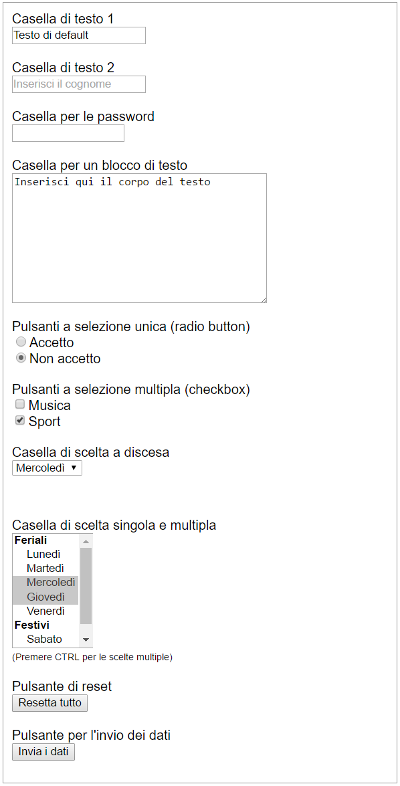
Il form precedente contiene gli elementi seguenti in quest’ordine ordine:
- casella di testo standard
- casella di testo per le password
- casella per un blocco di testo (textarea)
- pulsanti a selezione unica o esclusiva (radio button)
- pulsanti a selezione multipla (checkbox)
- casella di scelta a discesa
- casella di scelta singola e multipla
- pulsante di reset
- pulsante di invio (submit)
che nel browser vengono visualizzati nel modo seguente:

Il codice di ciascun elemento è quello riportato nel form di esempio e si fa notare che tutti i tag dei vari elementi presentano la proprietà name. Essa è fondamentale in quanto individua in maniera univoca ciascun controllo all’interno del codice PHP e l’invio dei dati raccolti con il form, avviene attraverso un array associativo superglobale ($_GET[ ] o $_POST[ ], a seconda del metodo di invio scelto) in cui la chiave che individua ciascun dato inviato, è rappresentata proprio dal valore stringa della proprietà name del controllo con cui quel dato viene raccolto. Per questo motivo ciascun elemento del form deve avere una name diversa da quella di tutti gli altri.
N.B. Per questa regola, invece, sono delle eccezioni i radio button e le checkbox nei quali, al contrario, la proprietà name deve essere uguale per tutti gli item (voci) che fanno parte di uno stesso gruppo.
N.B. Nelle checkbox e nella casella di scelta multipla devono essere inserite le parentesi quadre dopo il valore della name, per indicare all’interprete PHP che nell’array associativo inviato con la richiesta GET o POST, in corrispondenza di quel valore della chiave è presente un array che contiene tutti i valori della scelta multipla effettuata nel form.
La proprietà value, invece, per la maggior parte degli elementi costituisce il dato inviato attraverso il form, ad eccezione ovviamente delle caselle di testo, per le quali invece si invia ciò che viene digitato in esse dall’utente, e i pulsanti di invio e reset, per i quali la proprietà value rappresenta il testo che viene in essi visualizzato.